ه½“ه‰چن½چç½®هQ?a >首é،µ > èگ¥é”€½{–هˆ’

و‰‹وœ؛站点ه’Œو،Œé¢ç«™ç‚¹è®¾è®،çڑ„10ن¸ھهŒ؛هˆ?/h1>
و¥و؛گهQڑه¾گه·ن؛؟¾|‘网¾lœç§‘وٹ€وœ‰é™گه…¬هڈ¸ و—‰™—´هQ?011-06-26 ن½œè€…ï¼ڑ(x¨¬)
و،Œé¢¾|‘ç«™çڑ„ن¸€ن؛›è®¾è®،هژںهˆ™وک¯ه¤§ه®¶ٍq؟و³›è®¤هڈ¯هQŒهئˆ؟U¯وپن»ک诸ه®è·µçڑ„م€‚ن¾‹ه¦‚ï¼ڑ(x¨¬)¾pب»ںçٹ¶و€پن؟وŒپهڈ¯è§پ,éپ؟ه…چ错误ن؟،وپ¯هQŒهœ¨é”™è¯¯هڈ‘ç”ںو—س¼Œه؛”该وڈگن¾›ن¸€ن؛›ه…·ن½“çڑ„وŒ‡هچ—ه¸®هٹ©ç”¨وˆ·è§£ه†³کq™ن؛›é—®é¢ک½{‰م€?/span>
ه¾ˆه¤ڑن؛ّ™®¤ن¸ّ™؟™ن؛›é€‚هگˆ¾|‘é،µè®¾è®،çڑ„هژںهˆ™ه’ŒوŒ‡هچ—ن¹ںهگŒو ·é€‚用ن؛ژ移هٹ¨هم^هڈ°م€‚و¯•ç«ں,¾|‘é،µè®¾è®،وک¯ن»ژن¸€ن؛›هں؛¼‹€çڑ„,هںقZ؛ژو–‡وœ¬çڑ?/span>HTMLه‡؛هڈ‘هQŒو‰چهڈ‘ه±•وˆگنط“(f¨´)ن»ٹه¤©çڑ?/span>WEBو ‡ه‡†çڑ„م€‚ه› و¤ï¼Œوˆ‘ن»¬ن¹ںهڈ¯ن»¥وƒ³è±،ن¾é è؟™ن؛›هژںهˆ™ï¼Œو‰‹وœ؛站点çڑ„设è®،ن¹ںن¼?x¨¬)ه’Œ¾|‘é،µç«™ç‚¹çڑ„设è®،ن¸€و ّP¼Œèژ·ه¾—ه·¨ه¤§çڑ„وˆگهٹںم€?/span>
然而,؟Uصdٹ¨ç«™ç‚¹çڑ„设è®،ن»چه¤„ن؛ژهˆو¥éک¶و®µم€?/span>Jakob Nielsenهœ?/span>2009ٍq´ç§»هٹ¨هڈ¯ç”¨و€§è°ƒوں¥و—¶وŒ‡ه‡؛هQŒç›¸و¯”ن¸ژ¾|‘é،µç«™ç‚¹80%çڑ„وˆگهٹںçژ‡هQŒç”¨وˆ·ن‹ة用移هٹ¨è®¾ه¤‡وں¥çœ‹ç§»هٹ¨ç«™ç‚زژ(gu¨©)—¶ٍq›_‡وˆگهٹںçژ‡هڈھوœ?/span>64%هQ?/span> ه½¢ه¼ڈè¦پç´ çڑ„ه·®ه¼‚ه¯¹ç”¨وˆ·ن؛¤ن؛’وˆگهٹںçژ‡çڑ„ه½±ه“چوک¯ه·¨ه¤§çڑ„هQŒه› و¤ï¼Œهœ¨è؟›è،Œç§»هٹ¨ç«™ç‚¹çڑ„设è®،و—¶è¦په……هˆ†è€ƒè™‘؟Uصdٹ¨è®‘ض¤‡çڑ„هإه¼ڈè¦پç´ ï¼Œ
éڑڈç€و‰‹وœ؛站点设è®،çڑ„وŒپ¾lه¢é•؟,ن¸€ن؛›و–°çڑ„هژںهˆ™ï¼Œن»¥هڈٹ(qi¨¢ng)ن¸€ن؛›ه¥½çڑ„设è®،ه®è·µه°†ن¼?x¨¬)وصQه‡؛و°´é¢م€‚ن½œن¸؛ه‰چکq›çڑ„½W¬ن¸€و¥ï¼Œوœ¬نhé€ڑè؟‡هˆ†وگن¸€ن؛›وˆگهٹںçڑ„و‰‹وœ؛站点و¥ç ”½I¶ن¸¤è€…çڑ„ن¸چهگŒم€‚هœ¨وˆ‘çڑ„ç ”ç©¶ن¸ï¼Œو¶ëٹ›–ن؛?ji¨£n)èˆھ½I؛,ç”?sh¨´)هگه•†هٹ،هQŒç¤¾ن؛¤ç½‘站,ه¨×ƒ¹گ½{‰ن¸€ن؛›è¾ƒوˆگهٹںçڑ„站点,ٍq¶ه¾—ه‡قZ؛†(ji¨£n)臛_°‘10ن¸ھهŒ؛هˆ«م€?/span>
1. ه†…ه®¹ن¼که…ˆ
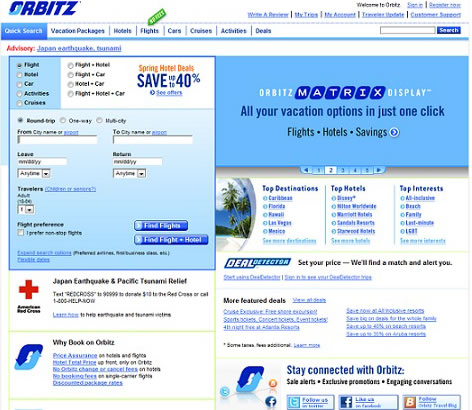
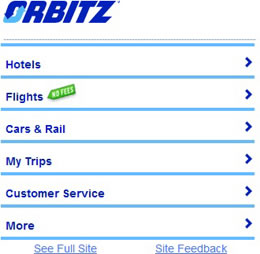
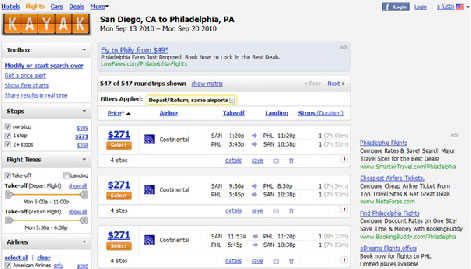
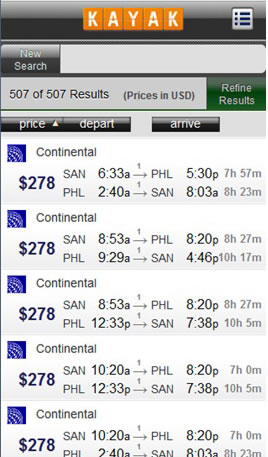
و،Œé¢ç«™ç‚¹هڈ¯ن»¥وœ?/span>1024*768çڑ„هˆ†è¾¨çژ‡هQŒè€Œو™؛能وœ؛ن»…وœ‰320*480هˆ†èِLçژ‡ï¼Œه¦‚ن½•هœ¨ه¦‚و¤ه°ڈçڑ„هˆ†è¾¨çژ‡ن¸ï¼Œهœ¨ن¸چé™چن½ژ用وˆ·ن½“éھŒو•ˆوœه‰چوڈگن¸‹è؟›è،Œè®¾è®،وک¯ه¾ˆوœ‰وŒ‘وˆکو€§çڑ„م€‚و،Œé¢ç«™ç‚¹ه¸¸ه¸¸هŒ…و¶‰|›´ٍq؟çڑ„ه†…ه®¹هQŒè€Œç§»هٹ¨ç«™ç‚¹ن»…هŒ…و¶µن¸€ن؛›ç¬¦هگˆن‹ة用وƒ…ه¢ƒçڑ„ن¸»è¦پهٹں能ه’Œç‰¹ه¾پ,ه¦‚ه›¾1م€په›¾2و‰€½C?/span>Orbitzçڑ„و،Œé¢ç«™ç‚¹ه’Œ؟Uصdٹ¨ç«™ç‚¹م€‚移هٹ¨ç«™ç‚¹ه؛”该é€ڑè؟‡؟Uصdٹ¨è®‘ض¤‡®†ç”¨وˆنhœ€éœ€è¦پçڑ„ه†…ه®¹ه’Œç‰¹ه¾په±•çژ°ç»™ç”¨وˆ·م€‚ن¸€ن؛›ç«™ç‚¹ه†…ه®¹ï¼Œن؟،وپ¯و¶و„ه’Œه±ڈٍq•ه¸ƒه±€éƒ½وک¯هœ¨و·±ه؛¦çگ†è§£ه®¢وˆ·éœ€و±‚çڑ„ه‰چوڈگن¸‹è®¾è®،çڑ„م€?/span>

ه›?1—Orbitzو،Œé¢ç«™ç‚¹ç‰¹ه¾پ

ه›?2—Orbitz؟Uصdٹ¨ç«™ç‚¹ç‰¹ه¾پ
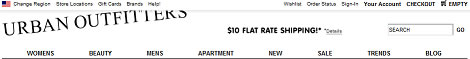
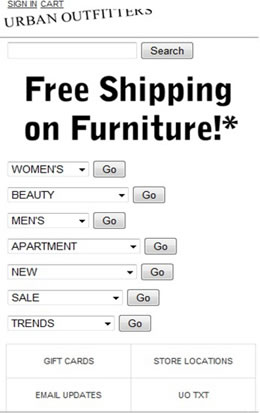
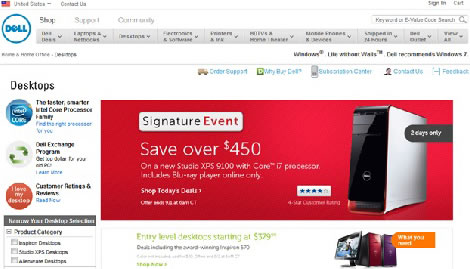
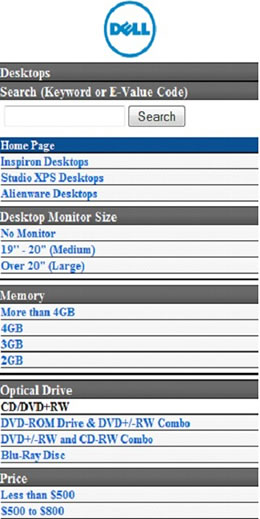
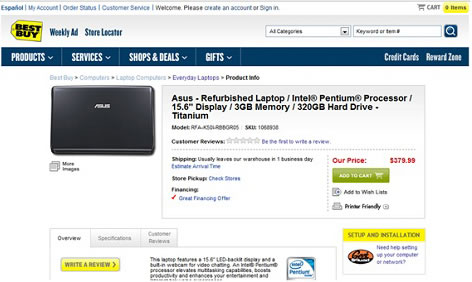
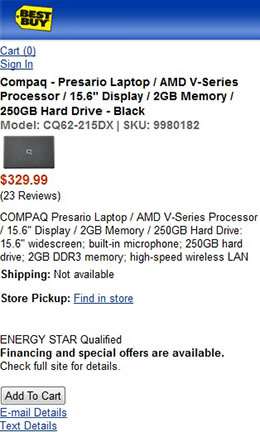
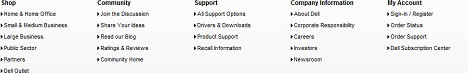
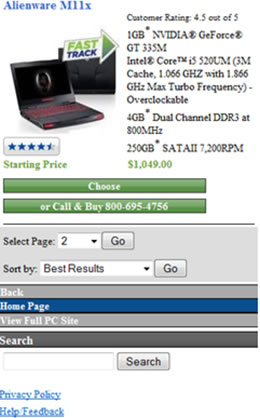
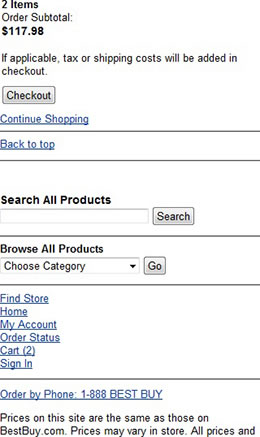
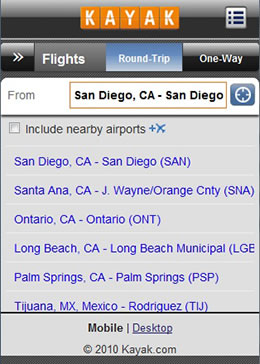
2. ه‚ç›´‹¹ڈ览هڈ–ن»£و°´هم^‹¹ڈ览 ه¦‚ه›¾ن¸?/span>Urban Outfitters站点و‰€½C؛çڑ„é‚£و ·هQŒهœ¨ه‘ˆçژ°و•°وچ®¾l“و„ه’Œو•°وچ®ه†…ه®زژ(gu¨©)—¶هQŒو°´ٍq›_¯¼èˆھوک¯ن¸€؟Uچه¹؟و³›é‡‡ç”¨çڑ„ه¯ئDˆھو–¹ه¼ڈم€‚用وˆ·هڈ¯ن»¥ن»ژه·¦هˆ°هڈ»I¼Œç‚¹ه‡»ن¸چهگŒçڑ„ç«™ç‚ڑw“¾وژ¥و¥‹¹ڈ览م€?/span>Joshua Porterهœ¨ن¸€½‹‡هگچن¸?/span>“The Challenge of Moving to Horizontal Navigation“çڑ„هچڑه®¢ن¸هQŒè®¨è®قZ؛†(ji¨£n)هœ¨é،µé¢é،¶ç«¯è€Œن¸چوک¯é،µé¢ن¸¤ن¾§ن‹ة用و°´ٍq›_¯¼èˆھçڑ„ه¥½ه¤„م€‚至ن؛ژé،¶ç«¯و—¶هQŒç”¨وˆ·هڈ¯ن»¥و›´ه®زژ(gu¨©)ک“èپڑ焦ن؛ژé،µé¢çڑ„ه†…ه®¹هQŒè€Œهœ¨ن¸¤ن¾§و—س¼Œن¼?x¨¬)ه¾ˆه®ز?gu¨©)ک“ٍq²و‰°ç”¨وˆ·è§†ç؛؟م€‚هœ¨وˆ‘çڑ„ç ”ç©¶ن¸ï¼Œ90%çڑ„移هٹ¨ç«™ç‚ڑw‡‡ç”¨ه‚ç›´ه¯¼èˆھçڑ„و–¹ه¼ڈهڈ–ن»£و°´هم^ه¯ئDˆھهQŒهŒ…و‹¬ه¦‚ن¸‹ه›¾و‰€½C؛çڑ„Urban Outfitters؟Uصdٹ¨ç«™ç‚¹م€?/span> ه›?/span> 3—Urban Outfittersو،Œé¢ç«™ç‚¹ن¸çڑ„و°´هم^ه¯ئDˆھ ه›?4—Urban Outfitters؟Uصdٹ¨ç«™ç‚¹çڑ„ه‚ç›´ه¯¼èˆ?/span> 3. ه¯ئDˆھو،,و ‡ç¾ه’Œè¶…و–‡وœ¬ ه¦‚ه›¾5و‰€½C؛,‘…链وژ¥وک¯ه› 特¾|‘站点çڑ„ن¸»è¦پ¾l„وˆگ部هˆ†هQŒç„¶è€Œï¼Œهœ¨ç§»هٹ¨ç«™ç‚¹ن¸هQŒوˆ‘ن»¬هˆ™ه¾ˆه°‘看هˆ°‘…链وژ¥م€‚هئˆن¸چوک¯هœ¨ç§»هٹ¨ç«™ç‚¹ن¸و²،وœ‰‘…链وژ¥ï¼Œè€Œوک¯è¢«ن¸€ن؛›ه¯¼èˆھو،هQŒو ‡½{‘ض’ŒوŒ‰é’®½{‰هڈ–ن»£ن؛†(ji¨£n)هQŒه¦‚ه›?/span>6و‰€½C؛م€‚用وˆ·ن‹ة用و‰‹وŒ‡و¥و“چن½œ؟Uصdٹ¨è®‘ض¤‡وک¯نٌ”ç”ںه‚ç›´ه¯¼èˆھو–¹ه¼ڈçڑ„هژںه› ن¹‹ن¸€م€?/span> هœ¨ç”µ(sh¨´)è„‘ن¸ٹهQŒç§»هٹ¨é¼ و ‡ï¼Œç‚¹ه‡»‘…链وژ¥وک¯ه¾ˆçگ†وƒ³çڑ„وں¥çœ‹ن؟،وپ¯çڑ„و–¹ه¼ڈ,ن½†وک¯هœ¨ç§»هٹ¨è®¾ه¤‡ن¸هQŒé€ڑè؟‡و‰‹وŒ‡è§¦و‘¸ه±ڈه¹•و¥و‰“ه¼€‘…链وژ¥ه°±ن¸چé‚£ن¹ˆه®¹وک“ن؛†(ji¨£n)م€‚用وˆ·هڈ¯ن»¥ه¾ˆه®زژ(gu¨©)ک“‹ب€‹zضM¸€ن¸ھ链وژ¥ï¼Œکq›ه…¥ن¸€ن¸ھو–°™هµé¢هQŒن½†هQŒè؟™ٍq¶ن¸چوک¯ç”¨وˆنhœںوœ›çڑ„™هµé¢هQŒه¦‚وœè؟™و ïL(f¨¥ng)ڑ„è¯ï¼Œن¼?x¨¬)نٌ”ç”ںéه¸¸ه·®çڑ„ن½“éھŒو•ˆوœم€?/span>Fittsه®ڑه¾‹ه‘ٹ诉وˆ‘ن»¬ن½؟用وŒ‡ç‚¹è®‘ض¤‡è¾‘ضˆ°ن¸€ن¸ھç›®و ‡çڑ„و—‰™—´ن¸ژ设ه¤‡ه½“ه‰چçڑ„ن½چç½®ه’Œç›®و ‡ن½چ¾|®çڑ„è·ç¦»هQŒن»¥هڈ?qi¨¢ng)ç›®و ‡çڑ„ه¤§ه°ڈوœ‰ç§»هٹ¨çڑ„ه…³ç³»م€‚هœ¨ن¸€ن؛›ه¤§çڑ„و‰‹وœ؛站点ن¸هQŒه¯¼èˆھو،هQŒو ‡½{‘ض’ŒوŒ‰é’®ن¼?x¨¬)هگ¸ه¼•و›´ه¤ڑçڑ„و³¨و„ڈهٹ›م€?/span> ه›?/span> 5—Kayak ¾|‘é،µé“¾وژ¥ ه›?/span> 6—Kayak و‰‹وœ؛™هµï¼Œو²،وœ‰é“¾وژ¥ 4. Text and Graphicsو–‡وœ¬ه’Œه›¾ه½?/span> هœ¨ç½‘™هµن¸هQŒوˆ‘ن»¬ç»ڈه¸و€¼ڑ(x¨¬)看هˆ°ن¸€ن؛›ن؟ƒ(j¨©)销هQŒèگ¥é”€وˆ–者ه¯¼èˆھçڑ„ه›‘ضإن؟،وپ¯م€‚ه¦‚ه›?/span>7و‰€½C؛çڑ„dell站点هQŒè®¾è®،者ç»ڈه¸”Rœ€è¦پ设è®،ن¸€ن؛›ن؟ƒ(j¨©)销وˆ–èگ¥é”€çڑ„ه›¾ه½¢ï¼Œه¦‚ه›¾8و‰€½C؛م€په…¬هڈ?/span>LOGOه§‹ç»ˆن؟وŒپç€ه¯ئDˆھçڑ„ç›®و ‡ï¼Œé€ڑè؟‡ه®ƒï¼Œç”¨وˆ·هڈ¯ن»¥کq›ه…¥ن¸»é،µم€‚而هœ¨؟Uصdٹ¨ç«™ç‚¹è®¾è®،ن¸ï¼Œه؛”该ه‡ڈه°‘کq™ن؛›ه›‘ضإهQŒهژںه› وœ‰ن؛Œï¼ڑ(x¨¬)ه…¶ن¸€هQŒن¸€ن؛›ç§»هٹ¨è®¾ه¤‡هئˆن¸چو”¯وŒپه’Œن¼ ç»ں¾|‘é،µç«™ç‚¹ن¸€و نhک¾½C؛و–¹ه¼ڈï¼›ه…¶ن؛ŒهQŒç§»هٹ¨ه±ڈٍq•è¾ƒ?y¨u)®ڈ,وک„،¤؛ه†…ه®¹وœ‰é™گهQŒé™¤و¤ن¹‹ه¤–,کq‡ه¤ڑçڑ„وک¾½C؛ه†…ه®¹ن¼ڑ(x¨¬)é™چن½ژ؟Uصdٹ¨è®¾è®،çڑ„è؟گè،Œé€ںه؛¦م€?/span> ه›?/span> 7—Dell首é،µهQŒوœ‰ه›‘ضإ ه›?/span> 8—Dell ؟Uصdٹ¨™هµï¼Œهڈھوœ‰è¾ƒه°‘çڑ„ه›¾ه½?/span> 5. ه…¨ه±€ه¯ئDˆھن¸ژوƒ…ه¢ƒه¯¼èˆ?/span> و،Œé¢ç«™ç‚¹وڈگه‡؛ن½؟用ه¤ڑç§چه¯ئDˆھو–¹ه¼ڈهQŒه¦‚ه›?/span>9 Best Buy 站点م€‚ن¸€ن؛›ه…¨ه±€و€§çڑ„ه¯ئDˆھهڈ¯ن»¥ن؟وŒپ站点çڑ„ن¸€è‡´و€§ï¼Œè€Œه…¶ن»–ن¸€ن؛›وƒ…ه¢ƒه¯¼èˆھن¼ڑ(x¨¬)éڑڈç€ç”¨وˆ·ن½؟用站点çڑ„ن¸چهگŒè€Œن¸چهگŒم€‚هœ¨؟Uصdٹ¨ç«™ç‚¹ن¸ï¼Œه…¨ه±€ه¯ئDˆھوک?/span>وœ€ه¸¸è§پçڑ„ه¯¼èˆھو–¹ه¼ڈ,ه¦‚ه›¾10 Best buyçڑ„移هٹ¨ç«™ç‚¹ه°±وک¯éه¸¸ه…¸ه‹çڑ„ن¾‹هگم€?/span> هœ¨ç§»هٹ¨ç«™ç‚¹ن¸هQŒç§»هٹ¨è®¾ه¤‡وœ‰é™گçڑ„ه±ڈه¹•ه†›_®ڑن؛?ji¨£n)ه؛”该ه‡ڈ®‘ه…¨ه±€ه¯ئDˆھه’Œوƒ…ه¢ƒه¯¼èˆھم€‚然而,¾~؛ه°‘ه…¨ه±€ه¯ئDˆھه’Œوƒ…ه¢ƒه¯¼èˆھهˆ™ن¼?x¨¬)让用وˆ·کq·ه¤±هQŒنط“(f¨´)و¤ï¼Œهœ¨و„ه»؛移هٹ¨ه†…ه®زژ(gu¨©)—¶هQŒه؛”该ه°½é‡ڈه‡ڈ®‘ه±‚¾U§ه…³¾p»ï¼Œکq™و ·هQŒç”¨وˆنh— 需وŒ–ه¾—ه¤ھو·±®±هڈ¯ن»¥و‰¾هˆ°è‡ھه·±و‰€éœ€çڑ„ن؟،وپ¯ï¼Œن½œنط“(f¨´)设è®،ه¸ˆï¼Œه؛”该让用وˆ·هœ¨کq·ه¤±ن¹‹ه‰چو‰‘ضˆ°è‡ھه·±çڑ„ن؟،وپ¯م€?/span> ه›?/span> 9—هœ?/span>Best Buyو،Œé¢ç«™ç‚¹ن¸هگ„ه¼ڈهگ„و ïL(f¨¥ng)ڑ„وƒ…ه¢ƒه¯ئDˆھ ه›?/span> 10—هœ?/span>Best Buy ؟Uصdٹ¨ç«™ç‚¹ن¸ï¼Œو²،وœ‰وƒ…ه¢ƒه¯ئDˆھ 6. ™هµè„ڑ هœ¨و،Œé¢ç«™ç‚¹è®¾è®،ن¸هQŒوœ‰ن¸¤ç§چه…¸ه‹çڑ„é،µè„ڑ,½W¬ن¸€؟Uچé،µè„ڑوڈگن¾›ن؛†(ji¨£n)ن¸€ن؛›ه†…ه®¹çڑ„کqوژ¥هQŒç”¨وˆ·هڈ¯ن»¥وں¥çœ‹ن¸»™هµï¼Œوˆ–ه…¶ن»–ن¸€ن؛›è¾ƒن½ژن¼که…ˆçٌ”çڑ„ه†…ه®¹ï¼Œه¦?ldquo;ن؛؛و‰چو‹›èپک”ه’?ldquo;站点هœ°ه›¾”م€?/span>½W¬ن؛Œ؟Uچè„ڑو³¨ï¼Œهˆ™وڈگن¾›ن؛†(ji¨£n)用وˆ·وƒ³çœ‹çڑ„و‰€وœ‰ه†…ه®¹ç»“و„,ه¦‚ه›¾11و‰€½C؛,هœ¨é،µè„ڑن¸هˆ—ه‡؛ن¸€ن؛›ه؟«é€ںه…¥هڈ£ï¼Œç”¨وˆ·®±هڈ¯ن»¥ç؛µè§‚و•´ن¸ھç«™ç‚ڈV€‚هœ¨؟Uصdٹ¨ç«™ç‚¹ن¸ï¼Œé€ڑè؟‡™هµè„ڑهQŒç”¨وˆ·هڈ¯ن»¥وں¥çœ‹é¦–™هµï¼Œن½†ه°½é‡ڈن؟وŒپوœ€®‘è؟وژ¥و•°هQŒه¦‚ه›?/span>12و‰€½C؛,هœ¨é،µè„ڑن¸هQŒن¸چهŒ…هگ«ه…¨éƒ¨ه؟«é€ں链وژ¥م€?/span> ه›?/span> 11—Dell و،Œé¢ç«™ç‚¹çڑ„é،µè„?/span> ه›?/span> 12—Dell ؟Uصdٹ¨ç«™ç‚¹هQŒè¾ƒ?y¨u)®‘çڑ„™هµè„?/span> 7. é¢هŒ…ه±?/span> ه¦‚ه›¾13و‰€½C؛,هœ¨و،Œ é¢ç«™ç‚¹ن¸هQŒé¢هŒ…ه±‘ه¯ئDˆھهڈ¯ن»¥وœ‰و•ˆهœ°و ‡وکژ用وˆنh‰€هœ¨çڑ„ن½چç½®هQŒوں¥çœ‹è‡ھه·قqڑ„ه¯ئDˆھè·¯ه¾„هQŒن½†é€ڑه¸¸ن¼?x¨¬)让用وˆ·ن؛§ç”ں站点ه†…ه®¹ه¤ڑ,ه±‚çٌ”ه…³ç³»و·قqڑ„و„ں觉م€‚é¢هŒ…ه±‘ه¯ئDˆھو–¹ه¼ڈه¾ˆه°‘ه‡؛çژ°هœ¨ç§» هٹ¨ç«™ç‚¹ن¸هQŒé€ڑه¸¸ن¹ںوک¯و²،وœ‰ه؟…è¦پçڑ„م€‚وœ‰é™گçڑ„½I؛é—´¾l“و„وک¯هژںه› ن¹‹ن¸€هQŒهڈ¦ه¤–,کq™ç§چو–¹ه¼ڈن½؟ه¾—用وˆ·éœ€è¦پç»ڈکq‡ه¾ˆو·قqڑ„途ه¾„و‰چ能و‰‘ضˆ°و‰€éœ€è¦پçڑ„ن؟،وپ¯م€‚هگŒو ّP¼Œوˆ‘ن»¬ه؛”该让用وˆ·هœ¨وœ‰è؟· ه¤±و„ںن¹‹ه‰چèژ·هڈ–وƒŒ™¦پçڑ„ن؟،وپ¯م€?/span> ه›?/span> 13—Amazon؟Uصdٹ¨ç«™ç‚¹çڑ„é¢هŒ…ه±‘ 8. کq›ه؛¦و?/span> هœ¨و،Œé¢ç«™ç‚¹ن¸هQŒه¦‚وœç”¨وˆ·éœ€è¦پé€ڑè؟‡ه¤ڑç§چو¥éھ¤و‰چ能ه®Œوˆگوںگن¸€کq‡ç¨‹هQŒه¦‚è´ن¹°کq‡ç¨‹وˆ–者ه،«ه†™è¾ƒé•؟و³¨ه†Œè،¨کq‡ç¨‹هQŒه¦‚è،?/span>14و‰€½C؛, هœ¨é،µé¢çڑ„™ه¶ç«¯¾lڈه¸¸ن¼?x¨¬)ç»™ه‡قZ¸€ن¸ھè؟›ه؛¦و،هQŒوŒ‡ه¯¼ç”¨وˆ·ه®Œوˆگè؟™ن¸ھè؟‡½E‹ï¼Œکq™ç§چکq›ه؛¦و،هœ¨؟Uصdٹ¨ç«™ç‚¹ن¸è؟کو²،وœ‰ه‡؛çژ°م€?/span> 采用ن¸€ن؛›و›؟ن»£çڑ„و–زژ(gu¨©)³•هQŒè®©ç”¨وˆ·و— 需کq›ه؛¦و،,®±هڈ¯ن»¥è،¨وکژه½“ه‰چو‰€هœ¨çڑ„ن½چç½®م€‚ه¦‚هQŒن¸چن½؟用ن¸€ن؛›وڑ—هگ«ç”¨وˆنh“چن½?ldquo;ن¸‹ن¸€و?rdquo;وˆ?ldquo;¾l§ç®‹”çڑ„وŒ‰é’®ï¼Œن½؟用وکژç،®çڑ„و ‡½{¾وŒ‰é’®ï¼Œه‘ٹçں¥ç”¨وˆ·çڑ„ن¸‹ن¸€ن¸ھو¥éھ¤ï¼Œه¦?ldquo;ه‰چه¾€و”‰™“¶هڈ?rdquo;“وŒ‡ه®ڑé€پè´§هڈ?qi¨¢ng)ن»ک‹(g¨°u)?rdquo;م€‚è؟™و ّP¼Œç”¨وˆ·ن¸چن»…çں¥éپ“ه½“ه‰چçڑ„è؟‡½E‹ï¼Œکqکوœںه¾…ن¸‹ن¸€و¥çڑ„ن؟،وپ¯م€?/span> ه›?/span> 14—Amazon 站点çڑ„è؟›ه؛¦و، 9. 集وˆگو‰‹وœ؛هٹں能 و™ّ™ƒ½وœ؛وک¯é€ڑن؟،讑ض¤‡هQŒو‰“ç”?sh¨´)è¯وک¯ه…¶هں؛وœ¬هٹں能م€‚ه°½½ژ،移هٹ¨هم^هڈ°çڑ„设è®،ه’Œه†…ه®ڑwƒ½وک¯وœ‰é™گçڑ„هQŒن½†ن»چه…·وœ‰ن¸€ن؛›و،Œé¢هم^هڈ°و— و³•و¯”و‹ںçڑ„و–°وœ؛ن¼?x¨¬),ن¾‹ه¦‚هQŒهڈ¯ن»¥ن‹ة用直وژ¥و‹¨و‰“电(sh¨´)è¯وˆ–çںن؟،çڑ„و–¹ه¼ڈ订è´ç‰©ه“پ,ه¦‚ه›¾15و‰€½C؛,®†ن؟ƒ(j¨©)销çںن؟،ن¸ژنٌ”ه“پهٹں能è؟›è،Œو•´هگˆï¼Œç”¨وˆ·هڈھ需选و‹©ن¸€ن¸ھو‰‹وœ؛هڈ·ç پ,然هگژé€ڑè؟‡کq™ن¸ھهڈïL(f¨¥ng) پو¥و‰“ç”?sh¨´)è¯وˆ–هڈ‘çںن؟،هQŒو— 需输ه…¥و•°ه—م€?/span> ه›?/span> 15— Best Buy ؟Uصdٹ¨ç«™ç‚¹هQŒç”µ(sh¨´)è¯è´ç‰?/span> 10. وœ¬هœ°هŒ–ه’Œن¸ھو€§هŒ–وگœçƒ¦(ch¨³) هںقZ؛ژهœ°çگ†ن½چç½®çڑ„وœچهٹ،وک¯؟Uصdٹ¨ç«™ç‚¹ç‹¬ن¸€و— ن؛Œçڑ„ن¼کهٹر€‚ن»…هœ?/span>5ٍq´ه‰چهQŒهœ°çگ†ن½چ¾|®وœچهٹ،و‰چه’Œو¶ˆè´¹ه¸‚(j¨¬ng)هœ؛结هگˆè“vو¥ï¼Œçژ°هœ¨هQŒهœ¨ن¸€ن؛›ç§»هٹ¨ç¨‹ه؛ڈه’Œ¾|‘é،µç«™ç‚¹ن¸ï¼Œهœ°çگ†ن½چç½®وœچهٹ،ن½œنط“(f¨´)ه¢ه€¼وœچهٹ،çڑ„ن¸€éƒ¨هˆ†è€Œه¹؟و³›ن‹ة用م€?/span> ه¾ˆه¤ڑ؟Uصdٹ¨è®‘ض¤‡هڈ¯ن»¥è‡ھهٹ¨‹‚€(g¨¨)‹¹‹ç”¨وˆïL(f¨¥ng)ڑ„هœ°ç‚¹هQŒهئˆ¾l™ه‡؛ن¸€ن؛›وœ¬هœ°هŒ–çڑ„و£€ç´¢ç»“وœم€‚ه¦‚ه›?/span>16هQ?/span>Best Buyوœ¬هœ°ه•†ه؛—وگœçƒ¦(ch¨³)هٹں能هQ?/span>Yelpçڑ„é¤گهژ…وگœç´¢ï¼ŒKayakçڑ„çڈوœ؛وگœç´¢ï¼Œé€ڑè؟‡ن؛?ji¨£n)解用وˆ·çڑ„ن؛¤وک“هœ°ç‚¹ن»¥هڈٹ(qi¨¢ng)ن¸€ن؛›نڈح(f¨´)و—¶وœچهٹ،,ه•†ه®¶®±هڈ¯ن»¥وœ‰é’ˆه¯¹و€§هœ°وژ¨ه¹؟è‡ھه·±çڑ„نٌ”ه“پوˆ–وœچهٹ،م€?/span> ه›?/span> 16—هœ?/span>Kayakن¸ï¼Œè‡ھهٹ¨ç›‘وµ‹هœ°çگ†ن½چç½®ٍq¶ç»™ه‡قZ¸€ن؛›و£€ç´¢ه¾ڈè®?/span> ®ڈ结 هںقZ؛ژوˆ‘ن»¬çڑ„ç ”½Iس¼Œوˆ‘ن»¬و€ب»“ن؛?ji¨£n)移هٹ¨ç«™ç‚¹ه’Œو،Œé¢ç«™ç‚¹è®¾è®?/span>10ه¤§ن¸چهگŒç‚¹هQ?/span>









![]()
![]()




ه…¬هڈ¸هٹ¨و€?/a>
- 2015ه¾گه·ن؛؟网APP点هگه¤§èµ›
- ه‘¨ه…®ڈو¸¸وˆ?—â€?و°´و·±çپ«çƒ
- و•°é’±و¸¸وˆڈ --- ه¼€ه؟?j¨©)ن¸€هˆ?/a>
- ه‘¨وœ«و¸¸وˆڈ
- ç”±ه¾گه·ن؛؟¾|‘و‰؟ه»؛ه¼€هڈ‘çڑ„ه،”وœ؛هٹ¨و€پ监وژ§ç®،çگ†ç³»¾lںو£ه¼ڈن¸ٹ¾U?/a>
- ç”±ه¾گه·ن؛؟¾|‘و‰؟ه»؛ه¼€هڈ‘çڑ„è¯قZ¸‡هŒب–—ه…نhœ‰éک²ن¼ھéک²çھœè´§هٹں能çڑ„ه¾®ن؟،ه…¬ن¼—ٍq›_ڈ°و£ه¼ڈن¸ٹç؛؟
- ن¸ç§‹و”‘ضپ‡ه‰چçڑ„ه›¢éکں‹ئ¢èپڑ
- هڈ°ه„؟ه؛„ن¸€و—¥و¸¸
- ه‘¨ه…و¸¸وˆڈ ------ ½Hپه‡؛é‡چه›´
- 7.26و—¥ه‘¨ه…و´»هٹ?/a>
è،Œن¸ڑ资讯
- 1وœ?و—¥~1وœ?و—¥ç™¾ه؛¦ç›¸ه…³ç³»¾lںه‡؛çژ°و•…éڑ?/a>
- 癑ض؛¦ه…¬هڈ¸çڑ„وٹ€وœ¯çٌ”هˆ«ن»¥هڈ?qi¨¢ng)è–ھ资范ه?/a>
- ن¼پن¸ڑAppه¼€هڈ‘وژ¨ٍq؟çڑ„ن¸‰ه¤§‹¹پ程
- ه¾گه·¾|‘络ه…¬هڈ¸هQڑ网¾lœé™·éک׃¸چهڈ¯ن¸چéک?/a>
- iPhone6و¶‰ه«Œه¤–观وٹ„è¢
- ه±±ه¯¨هQپو‰’ن¸€و‰’é‚£ن؛›é ç€هˆ«نhو‰چ能‹zبڑ„و‰‹وœ؛APPه؛”用
- APPه½“éپ“çڑ„و—¶ن»£ن½ 用وˆ–者ن¸چ用,ه®ƒه°±هœ¨é‚£é‡?/a>
- هپڑ网站è¦پ选و‹©هگˆé€‚çڑ„هںںهگچ
- ه¦‚ن½•éپ؟ه…چوˆگنط“(f¨´)Googleè،¥ه……وگو–™
- 认识SEOهژںçگ†ه’Œç½‘ç«™وژ¨ٍq؟و–¹ه¼?/a>
èگ¥é”€½{–هˆ’
- ه¾گه·¾|‘络ه…¬هڈ¸و•™ن½ و‰‘ض‡؛QQ¾ں¤و´»è·ƒç²‰
- ‹¹…وگه¾گه·SEO¾|‘ç«™ن¼کهŒ–çڑ„هڈ‘ه±?/a>
- QQ½I؛é—´ه؛”该و€ژن¹ˆçژ©ï¼ں
- ه¾گه·¾|‘ç«™وژ¨ه¹؟هQڑQQ邮箱وژ¨ه¹؟وٹ€ه·?/a>
- ¾|‘络èگ¥é”€کq™ن؛›ن½ 都هپڑهˆ°ن؛?ji¨£n)هگ?/a>
- ¾|‘ç«™کqگèگ¥çڑ„و³¨و„ڈن؛‹™ه?/a>
- ه¦‚ن½•é€‰و‹©ه¥½çڑ„¾|‘ç«™ه»ّ™®¾ه…¬هڈ¸هQ?/a>
- هˆ†وگ¾|‘ç«™کqگèگ¥çڑ„ه…ه¤§è¦پç´?/a>
- هˆ›ن¸ڑه‹ن¸®ڈ社هŒ؛网站ه¾ڈç«™وŒ‡هچ?/a>
- هœ¨ç½‘¾lœن¸ٹهQŒن½ ه–醉ن؛?ji¨£n)هگ?/a>



